TaurusX Pixel 像素代码集成指南
TaurusX Pixel 是一段 JavaScript 像素追踪代码,能帮助您在网站上追踪用户行为。其工作原理是加载一个小型函数库,并允许您在用户触发事件(例如注册等)时记录这些行为,称为“转化事件”。
转化事件会在广告管理平台中展示,可用于衡量广告成效、创建自定义受众,以及分析转化漏斗表现。
TaurusX Pixel 可收集以下数据:
- HTTP 标头:如 浏览器信息、页面来源、设备信息等。
- Pixel 特定数据:包括 Pixel ID、浏览器 Cookie 等。
集成 Pixel 像素代码
完整的 Pixel 集成包含两部分:
- 基础代码:引入 TaurusX SDK 并初始化 Pixel ID。
- 事件追踪代码:用户行为发生时上报事件。
您可以在广告平台的「资产模块」中查看并复制对应代码。
Pixel 基础代码
请将以下代码插入您网页的 <head> 或 <body> 顶部:
<script>
/* TaurusX Pixel Script */
((e,t,a)=>{var s;
e.tax||((s=e.tax=function(){for(var e=[],t=0;t<arguments.length;t++)e[t]=arguments[t];
s.process?s.process.apply(s,e):s.queue.push(e)}).queue=[],s.t=Date.now(),
(e=t.createElement(a)).async=!0,
e.src="https://files.appmeta.store/files/txevents.js?t="+Date.now(),
(t=t.getElementsByTagName(a)[0]).parentNode.insertBefore(e,t))
})(window,document,"script");
/* TaurusX Pixel Init */
tax('init', 'TAURUSX_PIXEL_ID');
</script><script>
/* TaurusX Pixel Script */
((e,t,a)=>{var s;
e.tax||((s=e.tax=function(){for(var e=[],t=0;t<arguments.length;t++)e[t]=arguments[t];
s.process?s.process.apply(s,e):s.queue.push(e)}).queue=[],s.t=Date.now(),
(e=t.createElement(a)).async=!0,
e.src="https://files.appmeta.store/files/txevents.js?t="+Date.now(),
(t=t.getElementsByTagName(a)[0]).parentNode.insertBefore(e,t))
})(window,document,"script");
/* TaurusX Pixel Init */
tax('init', 'TAURUSX_PIXEL_ID');
</script>重要
- 具体以广告平台生成的基础代码为准
- 确保将 TAURUSX_PIXEL_ID 替换为 TaurusX Pixel 像素代码 ID
- TaurusX Pixel 像素代码 ID 可以在 资产 -> 事件 -> TaurusX Pixel 事件 -> 查看 Pixel 中查看
Pixel 事件代码
注意
请确保页面已正确引入 Pixel 基础代码,否则事件追踪代码将无法生效。
标准事件
标准事件是平台预定义的行为事件,例如:register(注册)等。
您可以使用如下方式追踪标准事件, 并将事件名称和 JSON 对象(可选)用作其参数:
tax("track", "register");tax("track", "register");💡 示例 1:按钮点击触发注册事件
<button id="register">Register</button>
<script type="text/javascript">
$('#register').click(function() {
tax("track", "register")
});
</script><button id="register">Register</button>
<script type="text/javascript">
$('#register').click(function() {
tax("track", "register")
});
</script>💡 示例 2:注册完成后携带用户信息上报
<script>
// 注册成功后调用(例如 Ajax 返回成功、按钮点击回调中)
function onRegisterSuccess() {
tax("track", "register", {
user: "张三", // 用户名
email: "zhangsan@example.com", // 邮箱
});
}
</script><script>
// 注册成功后调用(例如 Ajax 返回成功、按钮点击回调中)
function onRegisterSuccess() {
tax("track", "register", {
user: "张三", // 用户名
email: "zhangsan@example.com", // 邮箱
});
}
</script>自定义事件
若标准事件不满足需求,您可使用 trackCustom 方法发送自定义事件,并将自定义事件名称和 JSON 对象(可选)用作其参数。
tax("trackCustom", "vip_signup", {
level: "gold",
source: "homepage"
});tax("trackCustom", "vip_signup", {
level: "gold",
source: "homepage"
});Pixel 代码助手
Pixel 像素代码帮手是一款 Chrome 浏览器插件,可用于检测网页中是否成功集成了 TaurusX Pixel。
安装 Pixel 代码助手
- 使用 Chrome 网页浏览器
- 点击以下链接从 Chrome 商店安装插件: 👉 安装 TaurusX Pixel Helper
验证 Pixel 实现
- 打开安装了 Pixel 的网页。
注意
请务必从广告后台点击「前往测试」进入页面,系统将自动生成测试所需的 t 参数和 c 参数。
如果缺少这些参数,可能会导致验证失败,影响测试结果。
- 点击浏览器右上角的 Pixel Helper 图标。
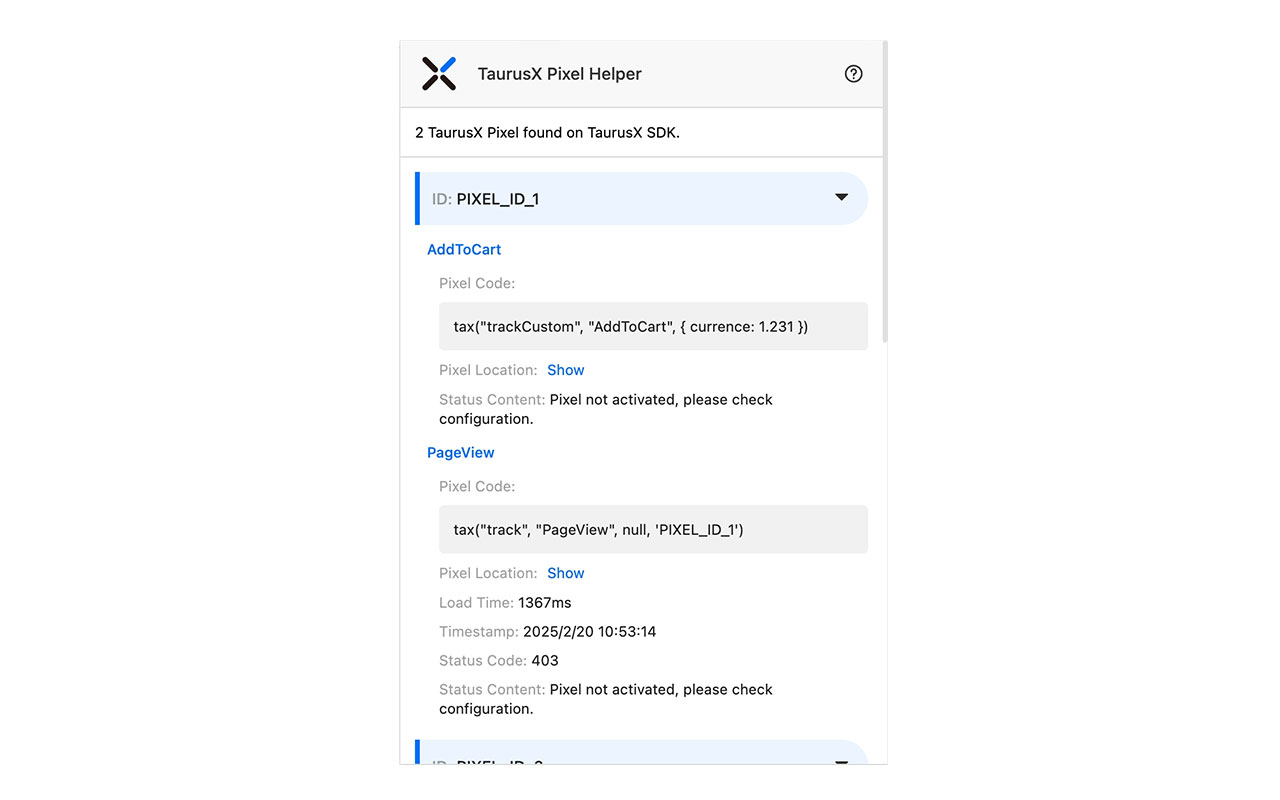
- 会弹出信息窗口,显示当前页面检测到的 Pixel ID 与状态。

疑难解答
关于页面浏览事件
页面浏览 是 TaurusX Pixel SDK 默认自动上报的标准事件之一,用于追踪用户访问网页的行为。每当用户打开页面时,SDK 会自动触发该事件并发送至对应的 Pixel,无需开发者手动调用。
如果您不希望自动上报 页面浏览 事件,可以在初始化 Pixel 时通过配置项进行关闭。
tax("init", "PIXEL_ID", { autoTrackPageView: false });tax("init", "PIXEL_ID", { autoTrackPageView: false });但我们不推荐关闭该事件,因为页面浏览是衡量用户访问量、路径行为及转化漏斗的重要基础数据,一旦关闭,可能会影响后续的数据分析与广告优化效果。
单页面应用特别说明:
对于单页面应用(SPA),如每次路由变化时仍需追踪页面浏览行为,建议在路由变化后手动上报页面浏览事件:
tax("track", "page_view");tax("track", "page_view");请根据实际业务场景判断是否需要在页面切换时上报此事件。
集成多个 Pixel
当您的网站需要同时集成多个 Pixel ID 时,只需在加载完基础代码后,依次调用每个 Pixel ID 进行初始化:
tax('init', 'PIXEL_ID_1')
tax('init', 'PIXEL_ID_2')tax('init', 'PIXEL_ID_1')
tax('init', 'PIXEL_ID_2')如需将特定事件发送至指定的 Pixel ID,可在调用事件追踪方法时,将目标 Pixel ID 作为第四个参数传入:
// 将 register 事件发送至 PIXEL_ID_1
tax('track', 'register', null, 'PIXEL_ID_1')
// 将 vip_signup 自定义事件发送至 PIXEL_ID_2
tax('trackCustom', 'vip_signup', {
level: 'gold',
source: 'homepage'
}, 'PIXEL_ID_2')// 将 register 事件发送至 PIXEL_ID_1
tax('track', 'register', null, 'PIXEL_ID_1')
// 将 vip_signup 自定义事件发送至 PIXEL_ID_2
tax('trackCustom', 'vip_signup', {
level: 'gold',
source: 'homepage'
}, 'PIXEL_ID_2')重要提示
当使用第四个参数指定目标 Pixel ID 时,第三个参数不能为空,即使不传任何数据,也应显式传入 null;
如果您初始化了多个 Pixel ID,但在事件追踪中未显式指定目标 Pixel ID,则该事件会默认发送至所有已初始化的 Pixel ID。
💡 通过这种方式,您可以根据用户行为、页面类型或业务需求,将事件灵活地路由到不同的 Pixel 实例。
Pixel 代码未加载
如果 Pixel Helper 显示找到了 Pixel ID,但未发送请求,可能原因包括:
- JavaScript 代码出错
- Pixel 初始化被放在了按钮点击等延迟触发事件中
- Pixel ID 未正确设置
建议:
- 检查 Pixel 代码是否放在
<head>或<body>顶部; - 确保 Pixel 初始化发生在调用
track事件前; - 在浏览器控制台检查是否有错误输出。